L’UX (user expérience) et l’UI (User interface), sont deux concepts indissociables. Pourtant rares sont les sites web proposant une interface de qualité, fonctionnelle et adaptée à l’utilisateur.
Mieux vaut un beau cadeau dans un bel emballage, non ?
L’UX, qu’est-ce que c’est ?
L’expérience utilisateur (UX) : C’est le contenu de la coquille. Il s’agit tout simplement de l’expérience de navigation de l’internaute sur un site web. L’objectif ici est de proposer à l’internaute une interface facile et même agréable à utiliser. Donner l’illusion de la simplicité.
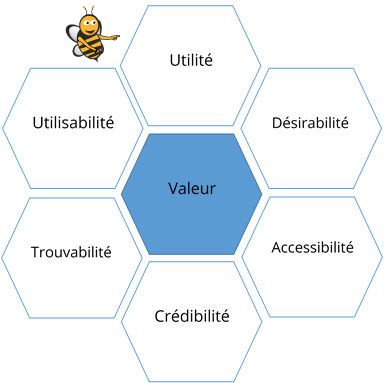
Pour définir une expérience utilisateur, nous pouvons nous référer aux travaux de Jesse James (pas le gangster hein) Garret et de son diagramme ou plutôt de son nid d’abeilles. Mais surtout fiez-vous à votre bon sens …
Voyons un peu plus en détails les composants de ce diagramme :
- Utilité : Mon contenu, mes produits, mes services et mes choix sont-ils utiles à l’internaute ?
- Utilisabilité : La simplicité d’utilisation est nécessaire pour la création d’interface homme-machine
- Désirabilité : être attractif, répondre aux besoins émotifs des consommateurs et faire appel à leur sens esthétique.
- « Trouvabilité » : La facilité à naviguer d’un contenu à un autre pour l’utilisateur et à trouver ce qu’il cherche.
- Accessibilité : Des sites web accessibles aux personnes en situation de handicap.
- Crédibilité : Gagnez en crédibilité dans votre domaine et vous gagnerez la confiance des utilisateurs.
- Valeur : Le résultat en somme, plus de clients, de profit, de notoriété etc. Tout est affaire d’objectifs. Bien définit à l’avance bien sûr …
L’UX prend en compte le système dans sa globalité, le contexte et l’utilisateur au cœur de développement du projet. Avec pour objectif une efficacité plus importante. En définissant bien au préalable toutes ces composantes, vous pourrez construire votre site et votre projet sur des bases solides.
L’UI pour une expérience utilisateur positive
L’interface utilisateur (UI) : C’est la coquille, l’emballage : L’interface utilisateur, le design et l’ergonomie permettent à l’utilisateur de bénéficier d’une bonne expérience de navigation. Un design soigné, fonctionnel et adapté à la cible est donc primordiale dans la conception d’un site web. Cette étape offre à l’internaute une UX positive grâce à laquelle il accèdera à sa demande initiale et passera à l’action, à l’achat.
L’interface au service de L’expérience utilisateur
L’UI est complémentaire à L’UX, elle vient fournir un contenu ainsi qu’un visuel à une expérience utilisateur bien planifié au préalable. Une ligne expérience utilisateur bien définit à l’avance permet de donner du cadre et du sens aux choix graphiques. De ne pas se laisser piéger par ses goûts personnels et laisser aller à la facilité, la routine.
Il s’agit de trouver un équilibre entre une interface visuellement très belle et une expérience utilisateur efficace et réussi. Pas si facile …
Zoning / Maquettes et Wireframe
Vous avez bien analysé les besoins de votre cible, de l’utilisateur ? Vous avez définit des objectifs précis quant à l’expérience utilisateur ?
Alors vous pouvez commencer le zoning et créer des Wireframe. Ceux-ci vous aideront à suivre votre ligne directrice et à avancer rigoureusement vers vos objectifs pour concevoir une interface utilisateur et un design magnifique !
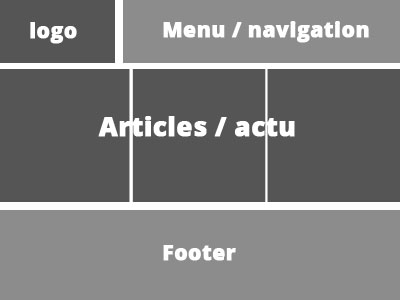
Le Zoning : C’est ici que tout commence, on dispose les éléments, les blocs de contenu importants afin d’avoir une idée globale de ce à quoi devrait ressembler notre page.
Exemple :
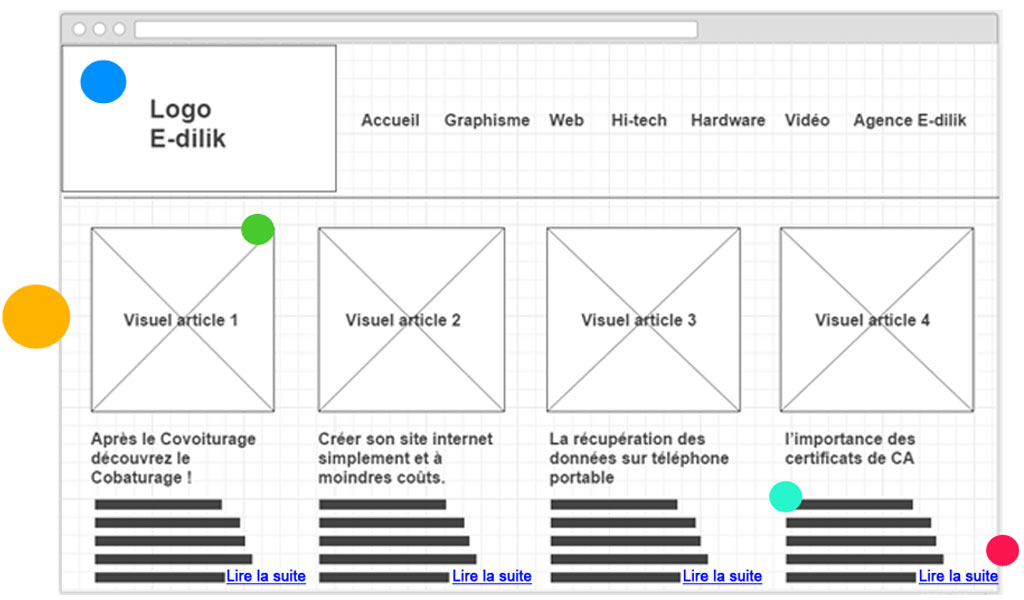
Le Wireframe : Un zoning un peu plus poussé, on perçoit déjà les prémisses du design et du contenu de manière très précise. Voici un petit exemple du Wireframe d’E-dilik et de ses composantes.
Il s’agit d’une étape très importante dans la construction d’un site web, elle permet de s’accorder avec les exigences liées à l’utilisation et d’en adapter en conséquence le design et la disposition des éléments. Un travail en amont fastidieux qui vous fera gagner un temps précieux lors de la conception.
Le Logo : Indiquer l’emplacement du logo. Peut être représenté par un rectangle ou bien par le logo en niveaux de gris ou basse définition.
L’architecture : L’ensemble de la structure du site. Titre de niveau 1 en gras, sous-titre etc. L’idée est de garder une certaine cohérence.
Les images : Le plus souvent représentées par un rectangle avec X.
Le texte : Vous pouvez intégrer le texte réel, l’idée du contenu qui y sera présenté, du lorem ipsum ou bien (comme ci-dessus) des bandes symbolisant un paragraphe.
Les liens : Très souvent en bleu souligné.
→ Un petit lien pour faire de jolies Wireframe facilement : https://wireframe.cc/
Google a dit …
- Choyez L’utilisateur, c’est lui le ROI !
- Soignez vos Layout !
- Ecrivez des contenus de qualité !
Evidement Google n’a rien dit … Mais on le sait son algorithme évolue et tend à prendre de plus en plus en compte l’expérience utilisateur. D’ailleurs les grands SEO de ce monde ont remarqué à de nombreuses reprises des changements significatifs de ranking lors de refonte complète de layout.
Cela voudrait dire que le bot de Google serait désormais capable de crawler les sites internet tel un internaute et de pénaliser les sites mal conçus. En tout cas on connait l’attachement de Google à satisfaire l’internaute, c’est donc la direction à suivre !
Satisfaire vos visiteurs, leur offrir une expérience de navigation satisfaisante et dans le cas d’un site e-commerce, convertir vos visites en €€€.
UX + UI = efficacité et rentabilité
Vous l’aurez compris l’UX et l’UI, n’ont pas lieux de s’affronter, ils doivent travailler de concert avec pour seul objectif, plaire aux utilisateurs, générer du trafic efficace et de la rentabilité. D’ailleurs dans les agences ; ergonome, webdesigner, développeur, directeur marketing et UX designer, travaillent en étroite relation, malgré leurs sensibilités différentes.
Quelques liens utiles (en anglais) pour en savoir plus sur l’UX et l’UI :
→ Les grands principes du design : https://hackdesign.org/lessons/20
→ Comprendre l’utilisateur dans l’expérience utlisateur : https://hackdesign.org/lessons/12
→ Le prototypage, simple et rapide : https://hackdesign.org/lessons/10
Source de l’image à la une : aquent.fr